What Is Alt Text?
Alt text, or alternative text, is text that describes an image and appears in the image’s place if the image fails to load.
It also serves as a description for screen readers.
Take this blog post example:

And this social media post by Matt Ramsey:

Why Alt Text Matters
Alt text matters because it:
- Makes your images more accessible: It helps users who can’t see images understand their content, either by reading the text or hearing it through a screen reader
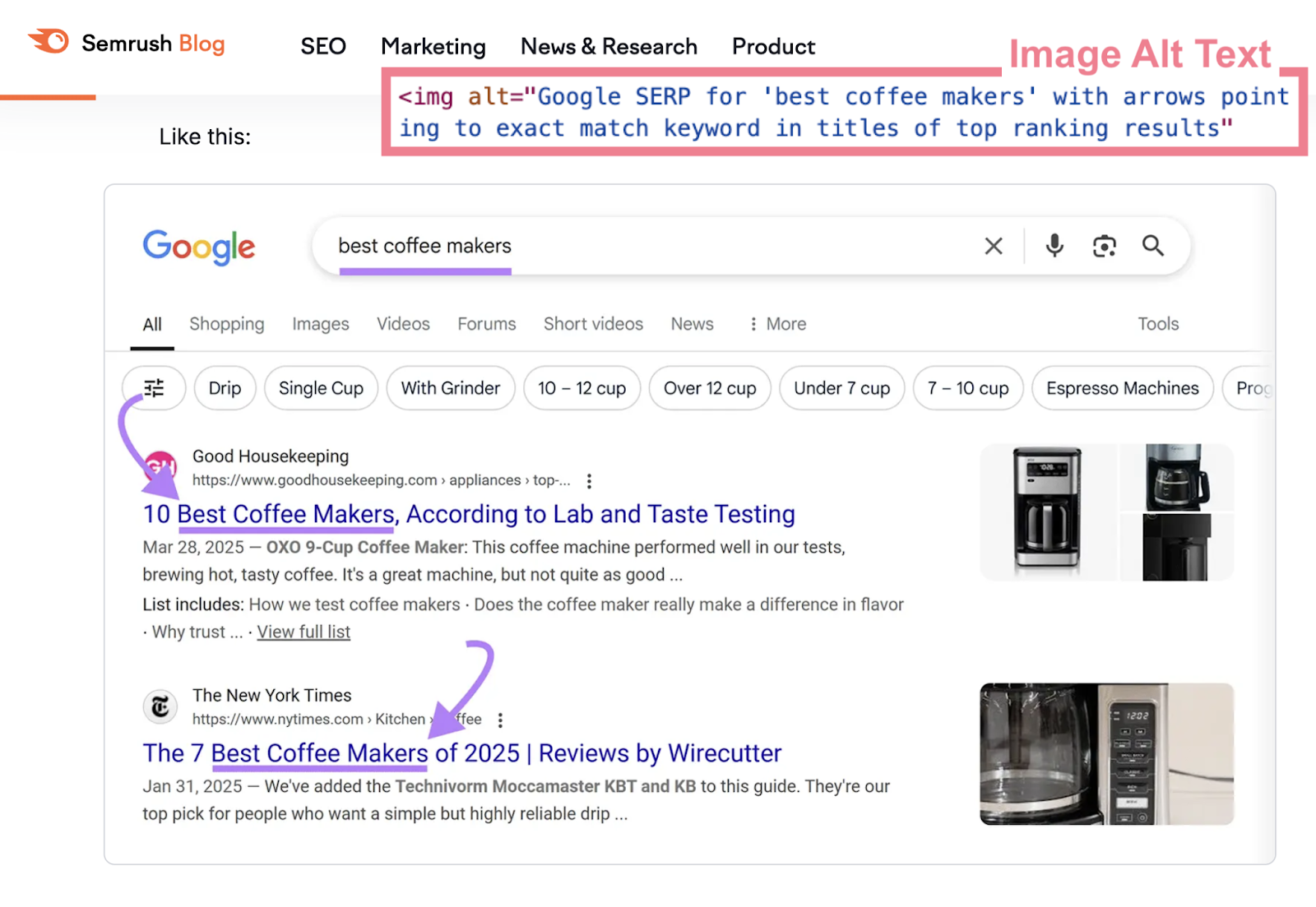
- Helps your images appear on relevant search results: Search engines use alt text in part to understand images and rank them in relevant search queries, which is a goal of image SEO
How to Add Alt Text
Here’s how to add alt text to an image uploaded to a website content management system (CMS) or social media platform.
In your CMS, open the page with the image in the page editor. Switch to the code editor, and then add the alt attribute to the image’s HTML tag.
Like this:
<img src=“image.jpg” alt=“Alt text goes here”>
Alternatively, click the image to open its settings. Add your alt text to the alt text setting.
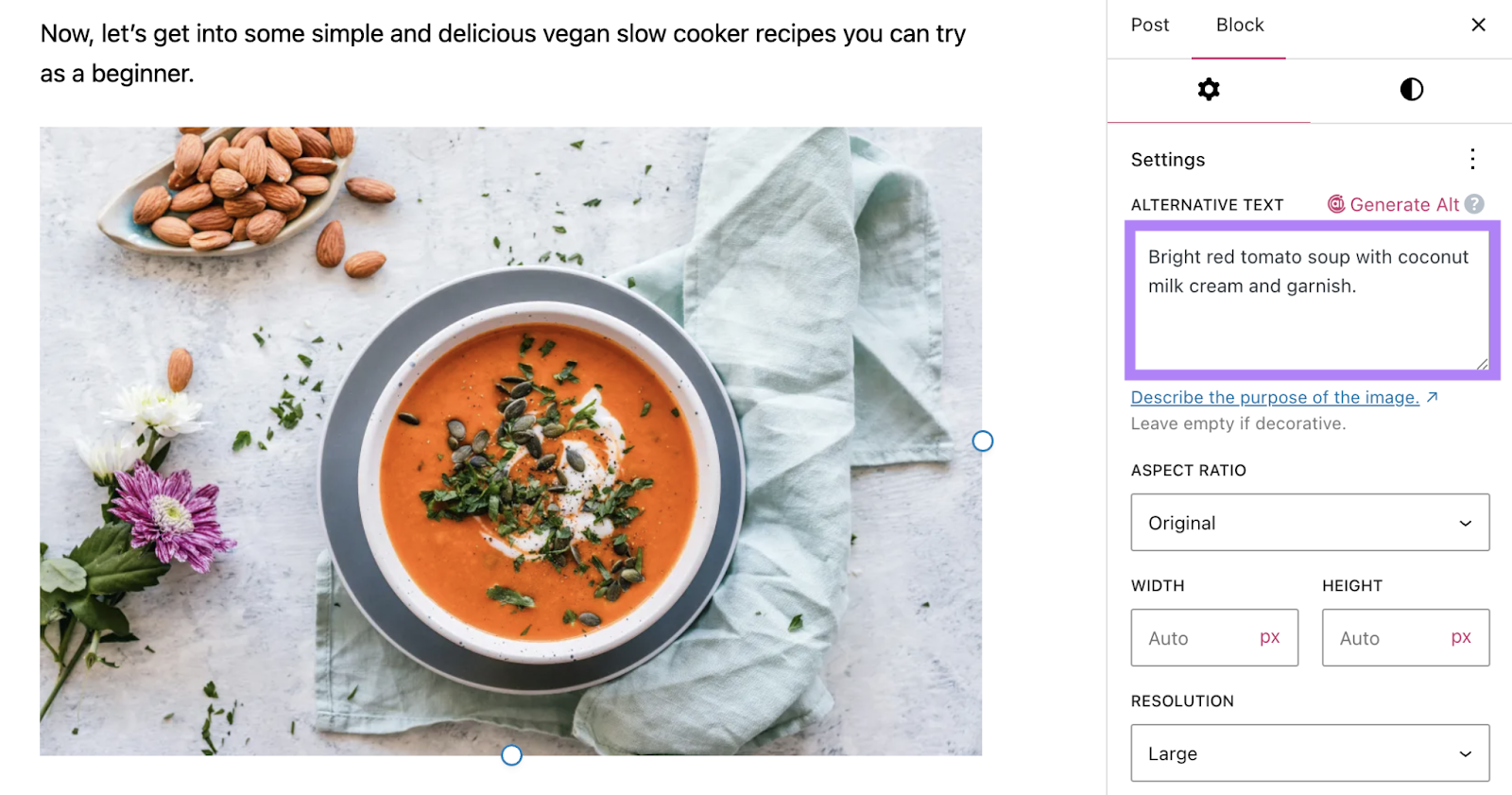
In WordPress, the alt text setting looks like this:

When posting an image on a social media platform, look for the platform’s alt text setting. Select it, enter your alt text, and continue the image upload process.
Here’s how the alt text setting looks for a LinkedIn post:

6 Alt Text Best Practices
Follow these six best practices to improve your alt text’s effectiveness:
1. Be Descriptive
Alt text should clearly describe the image, providing enough detail so users understand its content.
For example, Lush’s bath bombs product page uses product names as the images’ alt text:

The alt text doesn’t describe the bath bombs in detail because users are browsing all available bath bombs at this stage.
But what if the user expresses interest in a certain bath bomb by visiting its product page?
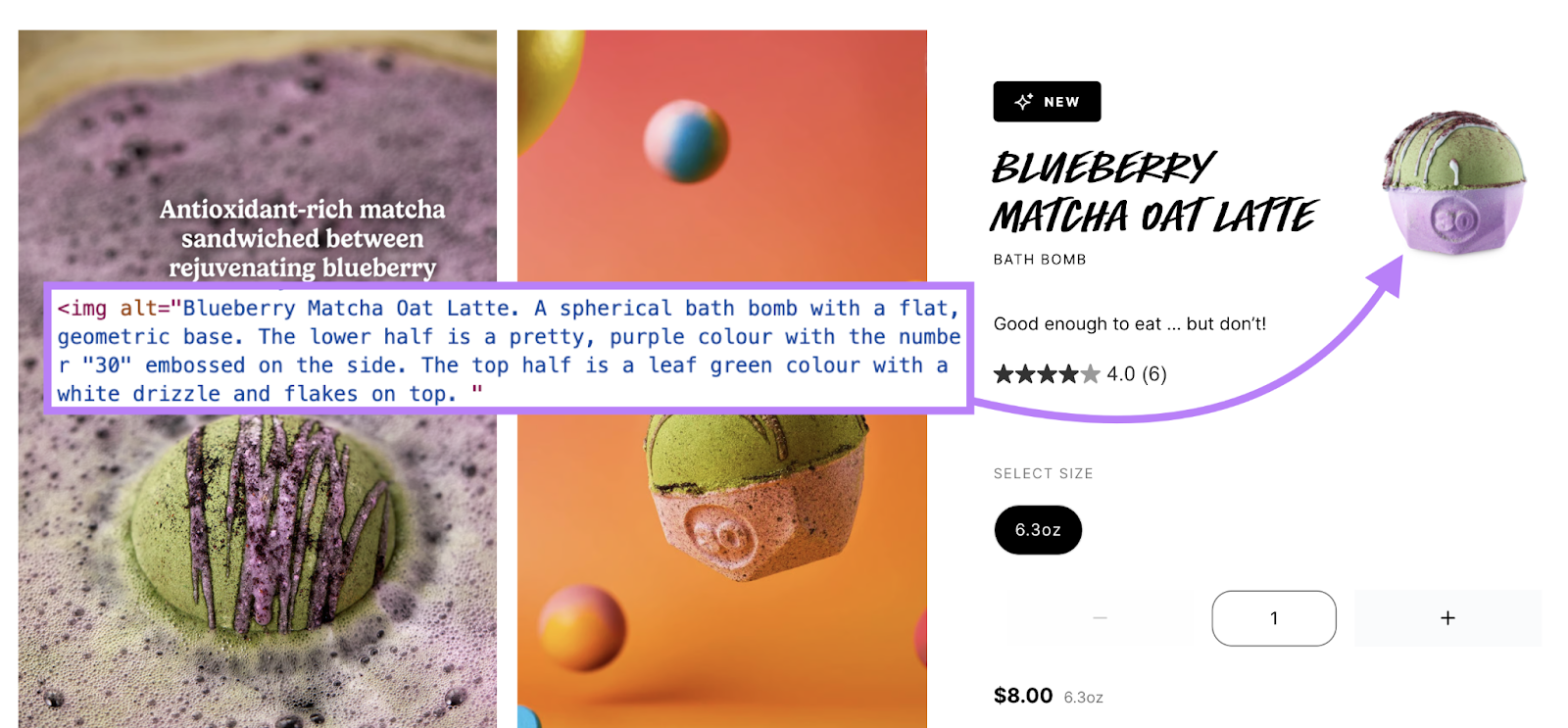
In this case, the product page uses longer alt text to share specifics on the bath bomb’s appearance:

Thus giving potential customers a fuller understanding of the product. And helping them make a more informed purchase decision.
Avoid including the following in alt text:
- Phrases like “Image of” or “photo of,” which are often redundant. An exception is if the image depicts a physical photo (e.g., “Young woman holding a photo of a flower”).
- Image credits, as they should appear in the image caption or body text
- Information already in the image caption or body text, to avoid providing duplicate information
- Information all users need to know, like recipe instructions accompanying an image of the finished dish
2. Keep It Short
Alt text should be concise—ideally under 125 characters—so users and screen readers can quickly read it. This is especially true because screen reader users can’t pause alt text to skip to other content.
For instance, BBC Good Food’s alt text for this image of asparagus fries with baconnaise is 47 characters long.

3. Include Relevant Keywords
Include relevant keywords in your alt text to help search engines rank your images.
For example, the alt text for Cleveland Clinic’s diagram of a larynx includes the keywords “larynx” and its informal term, “voice box”:

Thus helping the diagram rank for image searches containing either keyword.

But avoid keyword stuffing, which means forcing keywords into the alt text until it’s unnatural and difficult to read.
A keyword-stuffed alt text could look like this:
“Your larynx’s structure includes the epiglottis in your larynx and the vocal cords within your larynx, and your larynx is divided into three parts.”
4. Don’t Use Alt Text for Decorative Images
Don’t use alt text for decorative images, which only add visual interest and provide little information or function—it confuses users.
Here are examples of decorative images:

These gear-like images add visual interest to the page but serve no other purpose.
Use a null alt attribute to tell screen readers to ignore decorative images. Like this:
<img alt="" src="decorative-image.jpg">Excluding the alt attribute may cause screen readers to read the image’s file name instead. Which isn’t ideal.
5. Localize Alt Text
Localize your alt text to match the cultural and linguistic context of your audience. This is especially important for websites that serve multiple geographical audiences.
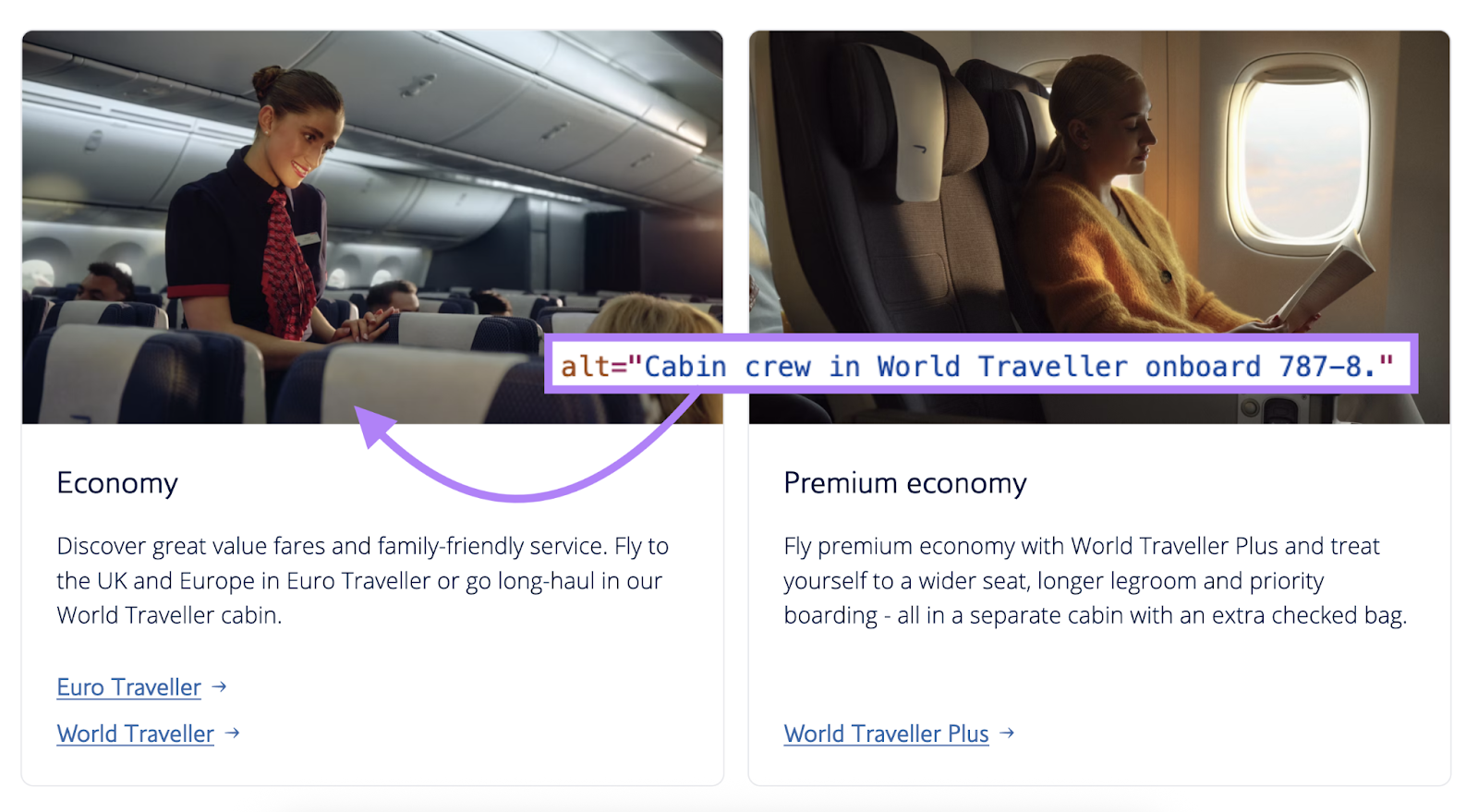
For example, British Airways uses English image alt text for its English-language site:

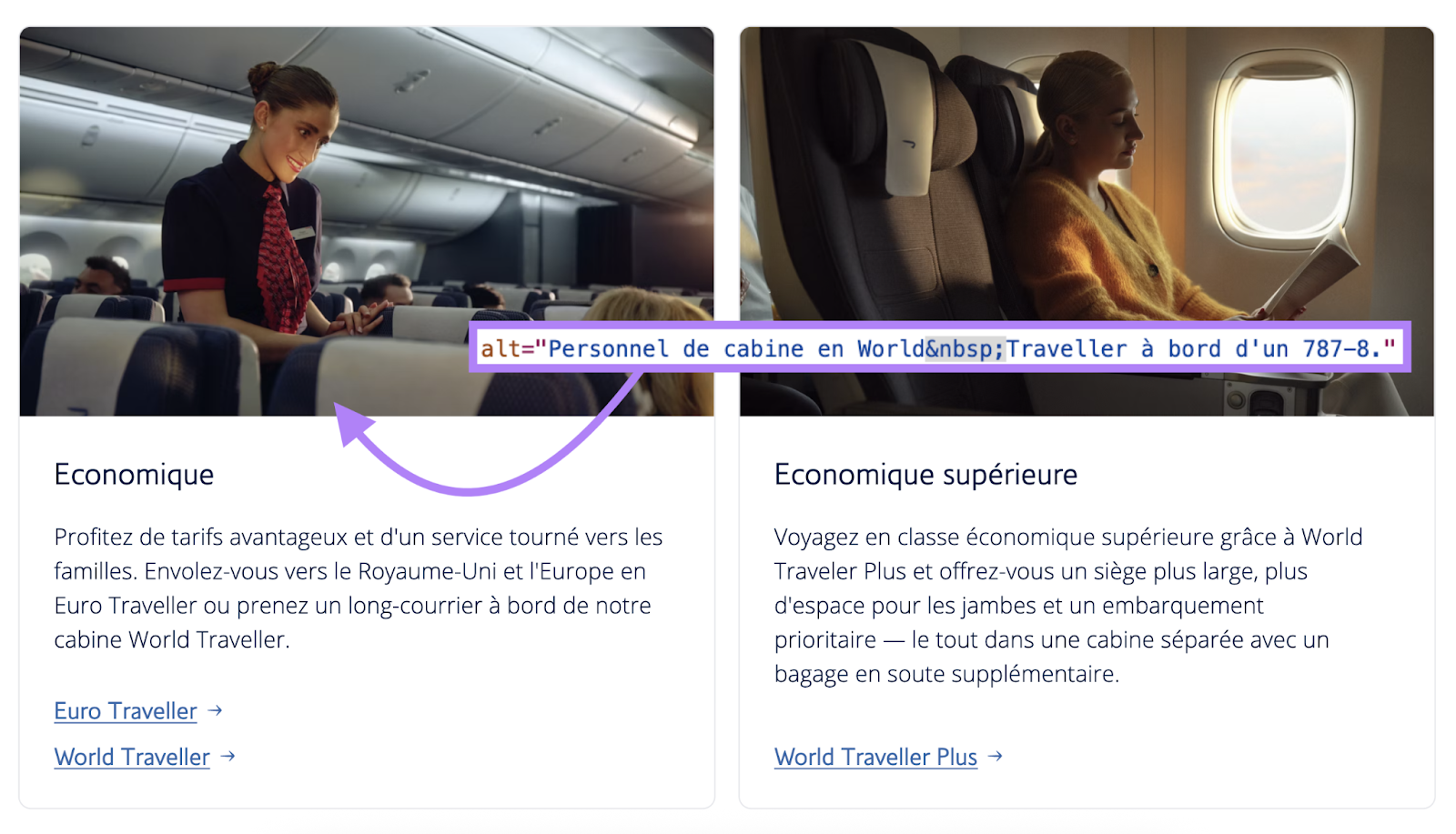
And uses French image alt text on its French-language site for users from France.

Also, account for terminology variations in the same language when localizing alt text.
For instance, the sport where two teams of 11 kick a white-and-black ball into a net to score goals is called “soccer” in American English. And “football” in British English.
To cater to both markets, Nike used appropriate terms in the alt text for the Brazil 2024 Stadium Home jerseys:

6. Audit Alt Text Regularly
Regularly audit your alt text to identify and act on opportunities for improvement, and ultimately help your images rank better in search results.
To review your alt text, go to your CMS’s media library to view all images you’ve uploaded to your site.
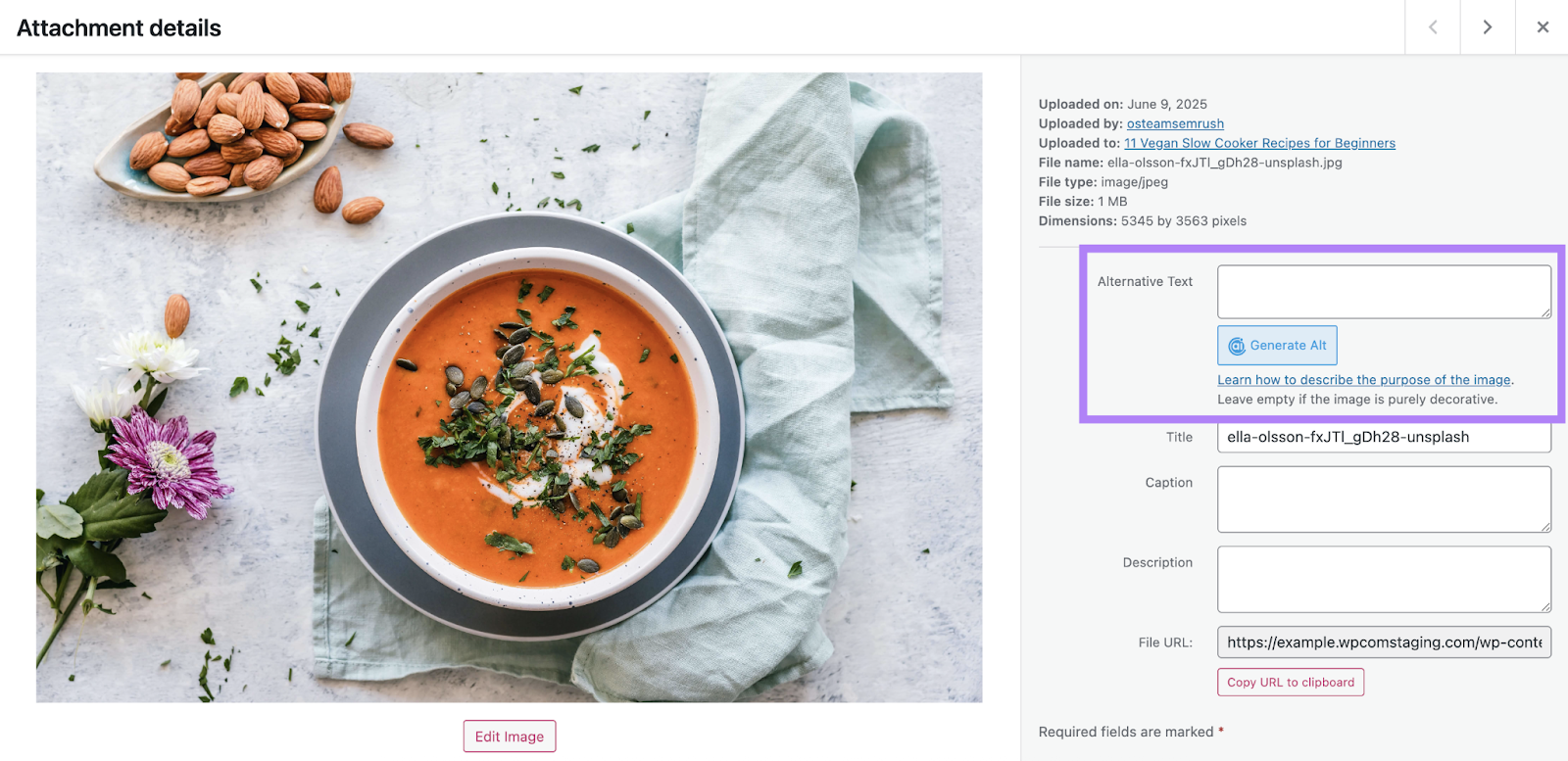
Click an image to view and edit its alt text.
Here’s how this looks in WordPress, for example:

Repeat this process for all images.
Use AI to Speed Up Alt Text Generation
AI can significantly speed up alt text generation, especially when you need to write alt text for many images.
Here’s how to write alt text using AI:
Upload your image to an AI writing tool like ChatGPT or Claude. Next, instruct the tool to suggest multiple alt text options that accurately describe the image and contain your target keywords, while keeping to your preferred character count.
Like this prompt:
“Write multiple alt text options for this image. The alt text should describe the image’s key elements, be around 125 characters, and include these keywords in the alt text: [insert keywords here].”

Review the tool’s suggested alt text options for accuracy, relevance, and length. Then, pick your favorite to refine and use.
Here are my results when I prompted ChatGPT for alt text for an image of a double rainbow in a field:
- “A vibrant double rainbow arcs across a cloudy blue sky above a lush green field, with wild grasses in the foreground.”
- “Double rainbow spans the sky over a wide, sunlit field of green crops and tall grasses under a partly cloudy sky.”
- “A glowing double rainbow stretches above a vast green field, with scattered clouds and soft sunlight breaking through.”
- “Double rainbow forms over a sun-drenched green field, bordered by wild grasses and trees under a dramatic cloudy sky.”
- “Green field bathed in sunlight with a double rainbow arching across a partly cloudy sky after a passing rain shower.”
I liked the second option the most for its objectivity and lack of dramatic language. But I thought detailing the field as wide and sunlit was unnecessary. And that describing crops as green was redundant.
So, I edited the alt text to:
“Double rainbow spans the sky over a field of crops and tall grasses under a partly cloudy sky.”
Check Your Website for Missing Alt Text and Other SEO Issues
Instead of checking each image manually, use a tool like Site Audit to scan your site for missing alt text.
Set up your site as a project in the tool, configure the audit, and then run it. When the audit is complete, click the “Issues” tab.
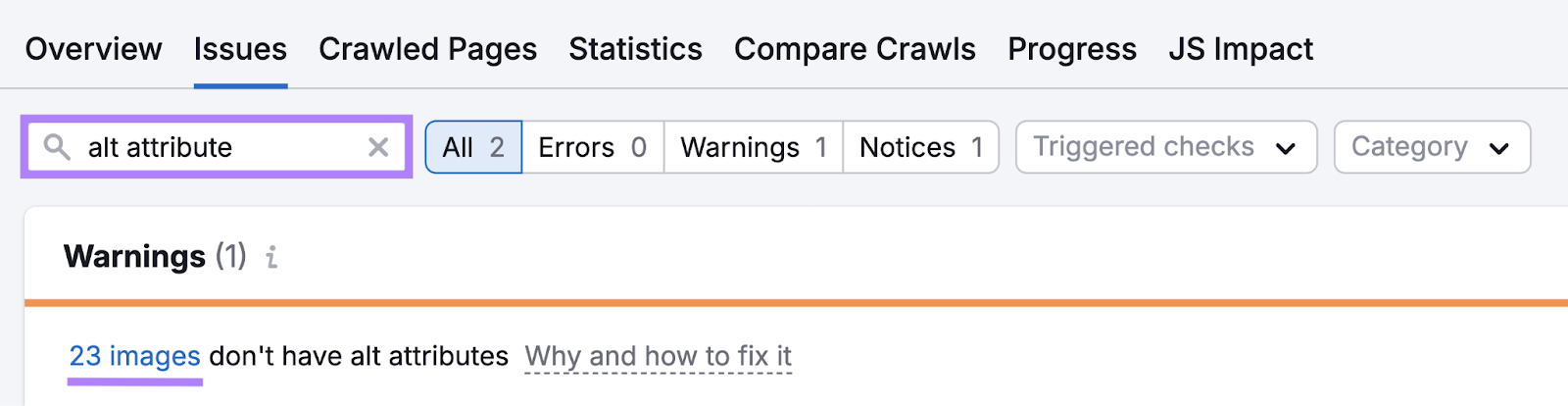
Type “alt attribute” into the search bar to filter for the “# images don’t have alt attributes” warning.

If you don’t see the warning, your images have alt text.
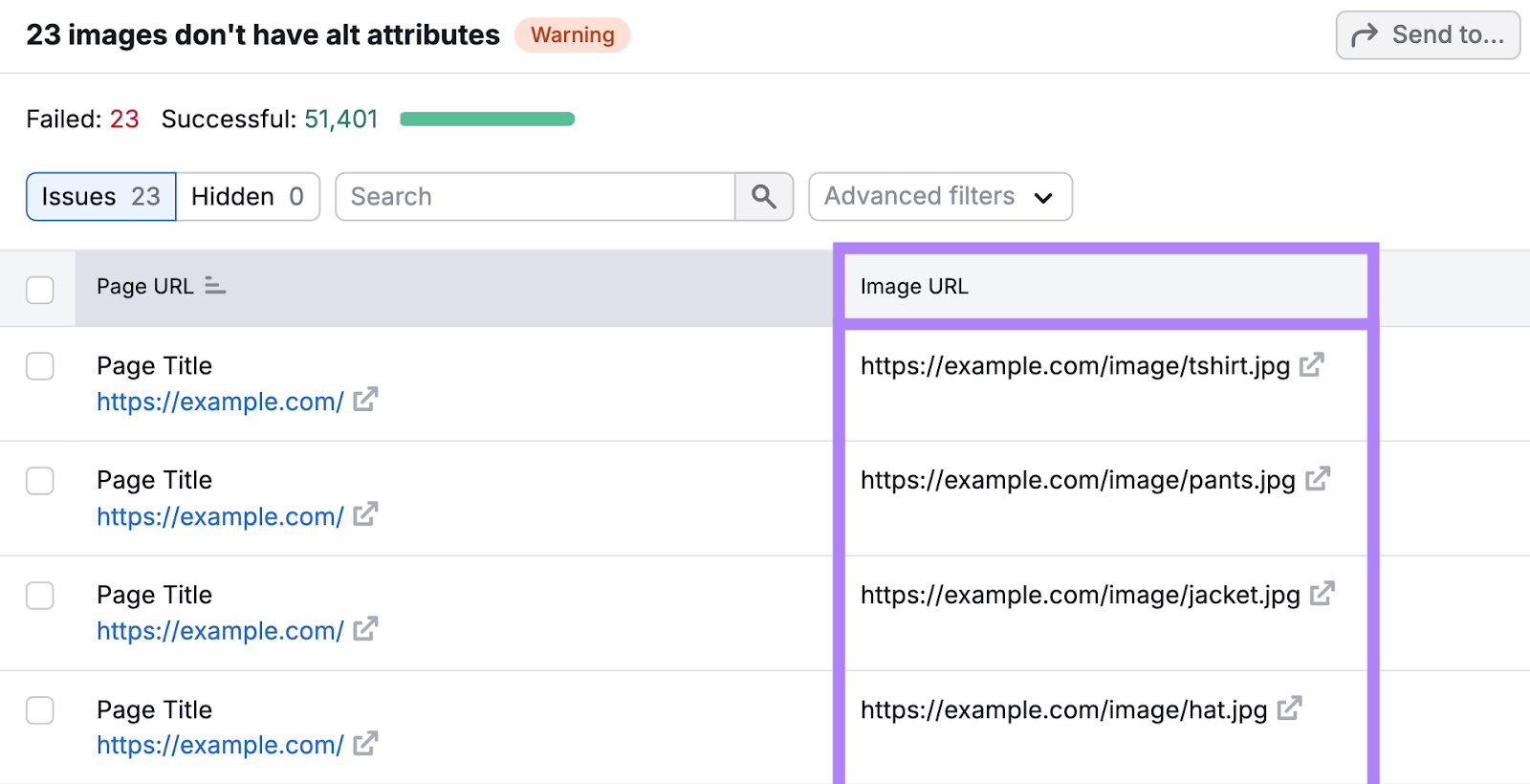
If the warning is present, click the “# images” link to view a list of images without alt text. And the pages they’re on.

Switch to your CMS and add alt text to the non-decorative images.
Apart from detecting missing alt text, Site Audit also checks for 140-plus other SEO issues. Set it up to automatically audit your site at your preferred frequency and email you its findings. So you can stay on top of your site’s technical health.
Try Site Audit at no cost for seven days.